
今回紹介する本はこちら。
「21世紀最強の職業 Web系エンジニアになろう AI/DX時代を生き抜くためのキャリアガイドブック」勝又 健太(著)
この本は、Web系エンジニアを目指している初学者の方や、駆け出しエンジニアの方に向けて書かれています。
この本を読むことで、Web業界とWeb系エンジニアの全体像、および必要とされるスキルやキャリアの概観を把握できる内容になっています。
筆者もWebエンジニアとして働いていた時代があり、共感の持てる内容となっていました。
今回はそんな本書の中から、為になった部分を抜粋し筆者の考えも足して簡単に解説していきます。
本ブログでは、エンジニアが楽しくIT知識を蓄え、ものづくりができるようなテーマを取り扱っています。
本記事を読んで当ブログについて気になった方は、ぜひ他記事も読んでみてください。
本書「Web系エンジニアになろう」について
著者である勝又健太さんは「雑食系エンジニアTV」というYoutubeチャンネルでも技術情報を発信されている現役Webエンジニアの方です。
本書はIT業界の全体像や主要な技術・働き方まで一通りイメージできるように解説されています。
特にIT業界でも大きく分けて「Web業界」と「SIer業界」について深堀されており、業界未経験の方にとって理解しにくい部分も鮮明に書かれているので、今後の活動で非常に助かる内容となっています。
また、これからWebエンジニアを目指そうという人のために、内定を取るためにどのような行動が必要などが具体的に記載されているため、一度は目を通しておきたい内容でした。
IT業界の全体像
ITの世界には様々な業界が存在しています。以下がその一例。
| 通信業界 | 固定電話や携帯電話等の通信インフラの提供 |
|---|---|
| ハードウェア業界 | PCや周辺機器、携帯電話等の製造 |
| ソフトウェア業界 | OSやミドルウェア、アプリケーションの開発 |
| ゲーム業界 | テレビゲーム、モバイルゲームの開発 |
| SIer業界 | 情報システムやアプリケーションの開発 |
| Web業界 | Webサービスやスマホアプリの開発 |
表を見ていただければわかる通り、各業界で求められる技術は異なります。
うち、最も人口が多い業界がSIer業界であり、大企業からシステムの開発や保守の依頼を請け負っています。
Web業界とSIer業界
Web業界とSIer業界を簡単に比較すると以下の表になります。
| Web | SIer | |
| メリット | ・新しい技術を使用できる ・集客や信頼を得られるため情報発信に積極的 ・成果物ありきなのでエンジニアの立場が強い ・服装や髪型が自由にできる場合が多い | ・案件の規模が大きい ・確実に使ってもらえる ・資格が評価される ・どの企業でも需要があるスキルが身につく |
| デメリット | ・企業が東京に集中している ・安定するまで収益性が担保しにくい | ・多重下請けで待遇が悪くなることも ・信頼される技術を使用するため言語やアプリが古め ・配布される端末のスペックが低い ・情報漏洩防止で情報発信がしにくい |
特徴としてSIer業界は主に「エンドユーザに需要のある大規模なプロジェクト」の開発に従事します。
対してWeb業界は「不特定多数のユーザに使ってもらえるようなWebアプリ」の開発を行います。
特に新規案件では「使ってもらえるかわからない」アプリを開発することになるので仕様を決めるのも難しく、何度もPDCAを回して運用します。
Web系エンジニアの職種

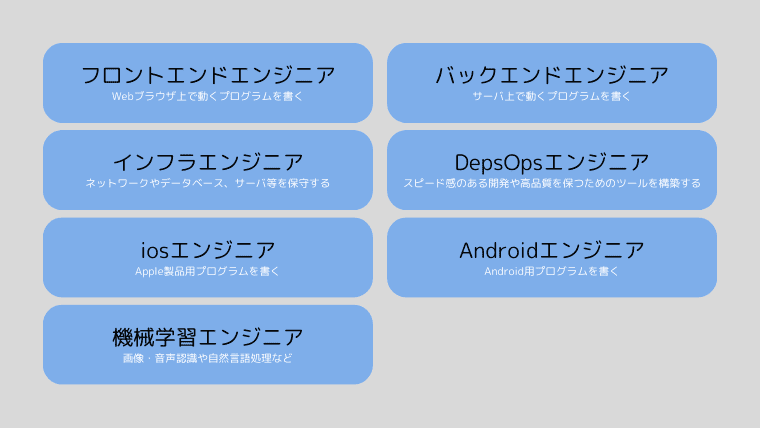
Web系エンジニアの職種は境界があいまいですが大きく分けると以下に分類されます。
フロントエンドエンジニア
主にWebブラウザで動作するJavascriptプログラムを作る人です。
最近のトレンドでは静的型付け言語である「Typescript」を用いて「React」等のライブラリを「Next.js」等のフレームワークと使用されるケースが増えてきました。
その取っ付きやすさからWebデザイナーのジョブチェンジ先として人気な傾向にあります。
バックエンドエンジニア
Webブラウザから受け取った通信をサーバ側で処理するためのプログラムを作る人です。
サービスの根幹になる部分であるため、プログラミングだけでなく、サーバの知識やセキュリティ関係の知識も求められます。
必要なスキルが多岐にわたるため派生した職種が生まれやすい傾向にあります。
インフラエンジニア
ネットワークやデータベースを構築・保守する人です。
他にもシステム監査やログ収集などの監視業務もあり、場合によっては夜間や休日対応をすることもあります。
iosエンジニア
Apple製品で動くプログラムを作る人です。
Androidエンジニア
Android製品で動くプログラムを作る人です。
DepsOpsエンジニア
DevOps(デブオプス)とは、開発担当と運用担当が連携・協力し、フレキシブルかつスピーディーに開発するソフトウェアの開発手法です。
これを実現するために、AWS等のクラウドサービスを利用したり、CI/CDパイプラインを構築したりと各種自動化させるための知識が求められます。
機械学習エンジニア
画像認識や音声認識、自然言語処理等を行うための機械学習モデルを構築する人です。
海外の方が情報が早いので英語文献を読む英語力とそれを理解するための高い数学力が求められる傾向にあります。
Web系エンジニアになる方法

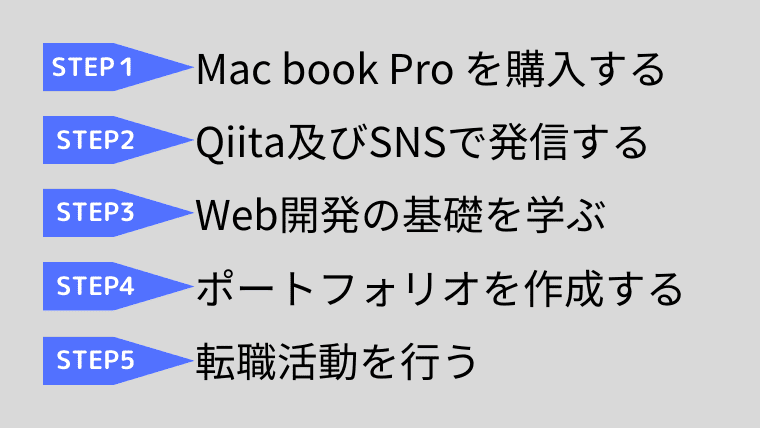
Web系エンジニアになる具体的なステップは以下の通りです。
Macbook Proを購入する
Web系企業は特にMac前提で開発を行っています。
Windowsでも開発できないことはないですが、この先調べごとをしたときOS環境の違いで余計に時間がかかってしまうのはもったいないことです。
早いうちからMacでの開発に慣れておくとよいでしょう。
Web開発の基礎を学ぶ
コンピュータサイエンス、Linux、プログラミング、開発手法など一通りの知識を知る必要があります。
範囲が広いように感じるかもしれませんが、いずれも書籍や動画教材などで低コストで学ぶことができます。
学んだことはブログやGitHubにアウトプットすると尚良しです。
技術ブログを始める
エンジニアとしての考え方や理解度、学習の頻度を見る指標になります。
1から10まで完璧なことを書く必要はありませんが、定期的に更新していきたいところです。
ポートフォリオを作成する
学んだことを基に制作物を作成します。
作るだけではなく、実際にリリースしてユーザーに利用してもらい改善するという経験も得られると好評価につながります。
就職活動をする
技術的な部分だけをアピールするのではなく、自分がなぜエンジニアに向いていると思ったのか、エンジニアになって何を叶えたいのかを話せるようになりましょう。
ここは時間をかけてでも自分のことを理解しておく必要があります。
結論「Web系エンジニアになろう」はこれからエンジニアを目指す方にとっての良書
IT業界とエンジニアの働き方についてざっくり理解できましたでしょうか?
本書ではこれらの知識をさらに詳しく紹介されており、IT業界で働いていくイメージが鮮明になります。
また、エンジニアになるためには「実際にどのような知識や技術が必要」で「どのような学習ステップ」をとり「どのような転職活動」を行えばいいのかについて深堀りされています。
最終的にWeb系エンジニアになった後のキャリア形成についても触れており非常にためになる本なので、気になった方はぜひ手に取って読んでみることをおすすめします。

